
Reviving the Love for Reading and Writing | Story Binge
Role:
UX Researcher
UX/UI Designer
Project Context:
Academic Work (NYIT)
16 weeks (2023)
Tools:
Figma, Photoshop, Optimal Workshop
EXECUTIVE SUMMARY
In this UX/UI Research and Design case study, I explore methods to reignite interest in reading and writing amidst today's challenges. Through a mix of quantitative and qualitative analyses, I delve into user preferences, challenges, and expectations, proposing and testing the "Story Binge" app tailored to modern reading habits, with a focus on short stories. My case study highlights the significance of user-centric design, data-driven decision-making, and iterative refinement to meet the evolving needs of book enthusiasts, amateur writers, and publishers in the digital age.
PROBLEM STATEMENT - WHY?
In a world full of quick distractions, it's important to get people excited about reading and writing again. Many find it hard to make time for these activities nowadays, despite having a strong desire to rekindle their interest in them, including writing.
HYPOTHESIS - WHAT IF?
Users have a preference for short stories due to reduced attention spans in contemporary times.
The majority of users opt to read stories on their phones rather than physical books.
The assumption is that a significant portion of the target audience has an interest in reading and writing stories.
TARGET AUDIENCE - WHO?

Book Enthusiasts

Ameteur Writers

Publishers
CONTEXT - WHAT?
"Story Binge" presents an accessible app tailored for today's fast-paced world, facilitating swift and engaging experiences in reading and writing, with a specific emphasis on short stories. The initial screens feature a user-friendly interface, ensuring seamless exploration and contribution of individual short stories. Through this platform, the goal is to inspire both budding and seasoned readers and writers, encouraging a rekindled interest in the art of storytelling in our digital age.
HOW?
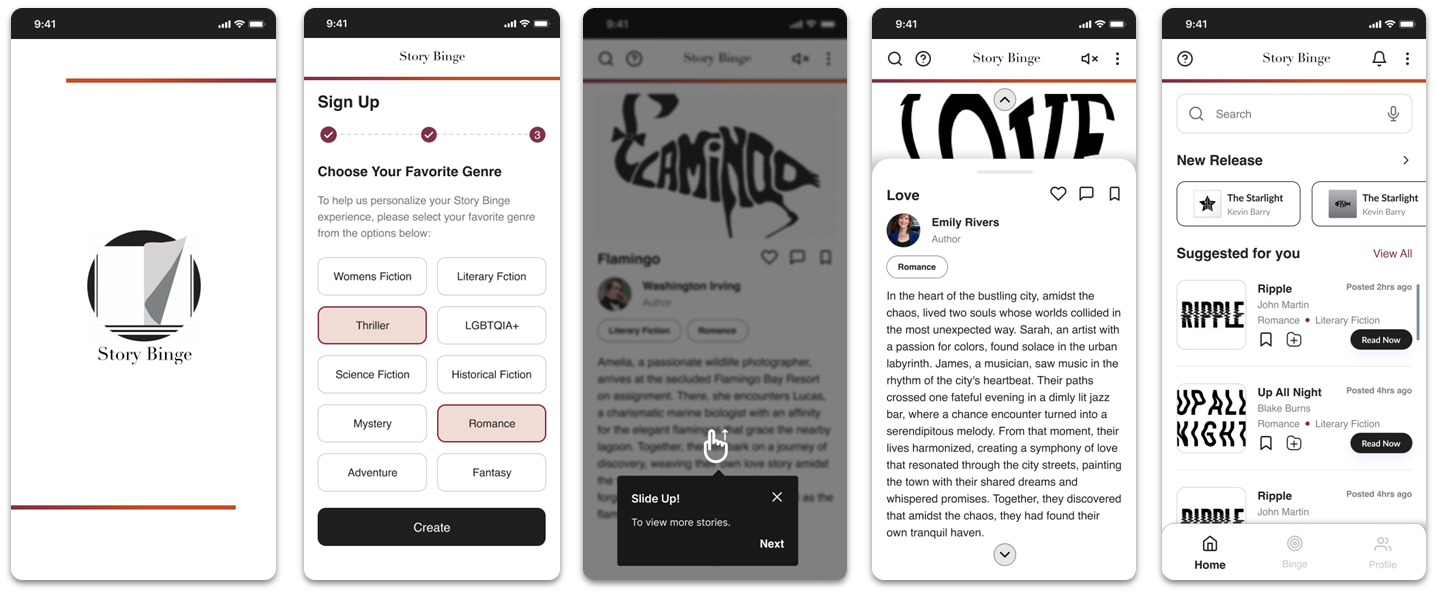
PROTOTYPE
01. Design | UI

‘ The turning in a open book’. Infinite stories on the go, reminds us the traditional way of reading stories.

COLOR PALETTE

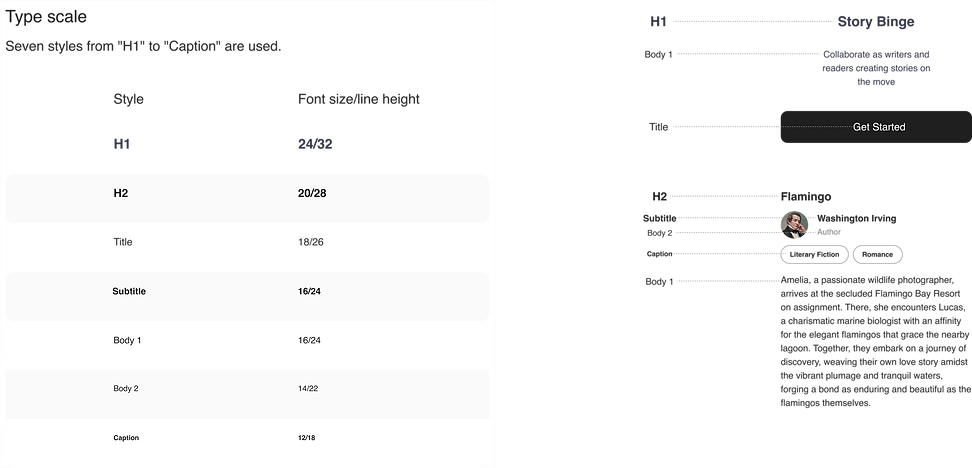
TYPOGRAPHY


ICONOGRAPHY


From ‘Feather Icons’ in 24px by 24px as the default size.
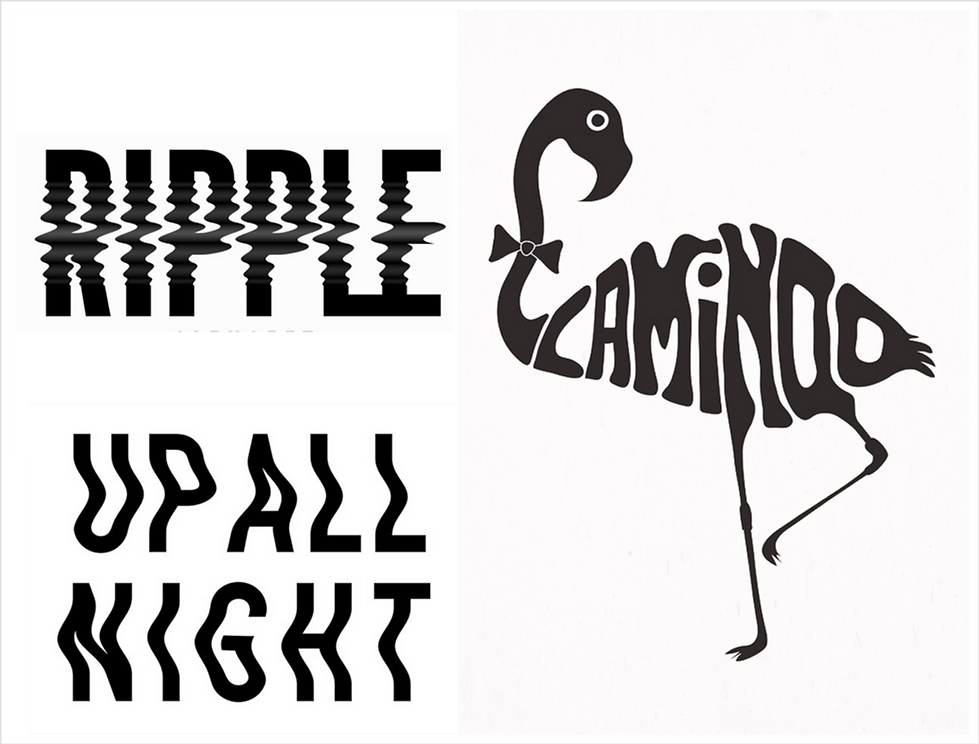
ILLUSTRATIONS
The illustrations consist solely of text, labeled as 'Text Illustration.'


SPLASH SCREEN
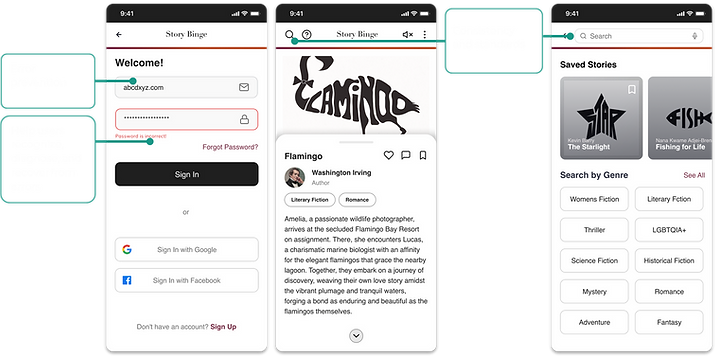
SIGNUP SCREEN
TUTORIAL SCREEN
STORYBINGE SCREEN
HOME SCREEN
02. Research | UX
RESEARCH OBJECTIVES
-
To assess if the designed app effectively addresses the outlined challenges in the problem statement.
-
To investigate if prioritizing short stories over longer narratives resonates with users, aligning with their preferences and needs.
-
To focus on measuring the accessibility and ease-of-use of the app, ensuring users can engage with short stories effortlessly.
RESEARCH FRAMEWORK

EXPLORE | INITIAL HEURISTIC ANALYSIS
This exercise was conducted in-person.
To understand if the designed screens are following the Usability Heuristics for UI from an expert to provide a seamless and accessible user experience.

OBSERVE | FIELD STUDY
This exercise was conducted in-person.
I observed people in a busy New York City subway during the evening to understand how they manage tasks with limited phone connectivity, aiming to leverage these insights for potential advantages.

OBSERVE | USER SURVEYS | QUANTITATIVE STUDY
This exercise was conducted using google forms (unmoderated).
To collect information on overall user preferences for reading and writing, including their inclination towards short stories versus longer narratives, and to analyze the quantitative data statistics.

OBSERVE | USER and EXPERT INTERVIEWS
This exercise was conducted in-person and over zoom.
To obtain firsthand insights from potential users, observe their behavior and thoughts regarding reading and writing, and gather additional information about their overall experience with stories.
What inspires you to pick up a book?"
Recommendations are a big motivator. If a friend raves about a book or I stumble upon an interesting synopsis, I'm all in."
How do you think you could incorporate more reading into your routine?
"I'm thinking of setting some fun reading challenges, mixing up genres, and sneaking in short reading breaks during the day. Making reading a seamless part of my routine is the goal!"
What inspires you to start writing?
"I start writing when I find something small, interesting, and unique happening around me. I believe that every place and person has a story to tell. It's all about paying attention and learning more about those stories. That’s what inspires me"
IDEATE | TREE TESTING
This exercise was conducted using the tool optimal workshop (unmoderated).
Assigned two tasks to users to assess their preferred navigation and understand the reasoning behind their choices. Conducted to gain insights into the effectiveness and user-friendliness of the navigation structure.
1. You're looking for a new story to read. Where do you go to find one?

2. You've bookmarked a few stories for future reading. How would you access your saved stories?

IDEATE | TREE TESTING | DATA ANALYSIS | TASK 01


IDEATE | TREE TESTING | DATA ANALYSIS | TASK 02


IDEATE | HEURISTIC ANALYSIS 02
This exercise was conducted in-person.
To understand if the designed screens are following the Usability Heuristics for UI from an expert to provide a seamless and accessible user experience.

VERIFY | USABILITY TESTING
This exercise was conducted in-person.
To assess the feasibility of accessibility and user-friendliness of the redesigned screens for potential users, ensuring they can effectively utilize the application.
Task 1: Create account
“Oh, this looks like a straightforward login process.”
Task 2: Read the first story
“It was easy but I would prefer seeing the home screen and exploring different short stories first instead of directly jumping into reading my first story.”
Task 3: Search for a particular story
“The search option was up front but it was placed differently on different screens which I felt was a little confusing.”
03. Inference
OBSERVE | INFERENCE

Provide Offline Reading and Writing

Community Interaction and Recommendation
IDEATE | INFERENCE
Prioritize easy accessibility for key features and tabs like "Binge," "Suggested for You," and "Trending Stories."
Place the "Saved for Later" feature under the user's profile to align with the navigation pattern identified in tree testing.
Implement clear error messages to guide users on resolving issues during their interaction with the application.
Ensure notifications alert users to any application-related problems for prompt awareness and resolution.
VERIFY | INFERENCE
The current design effectively facilitates a seamless onboarding experience.
While users could easily read the first story, there is a notable preference for an initial exploration of the home screen to discover various short stories.
The updated search option effectively addressed previous issues, providing a prominently displayed and straightforward experience. This adjustment contributed to a more user-friendly interaction, eliminating confusion previously reported by users
PERSONAL TAKEAWAYS and INSIGHTS
User-Centric Design
Prioritizing user needs and preferences is foundational to effective design.
Holistic Understanding of Users
Combining various research methods provides a comprehensive view of user experiences.
Data-Driven Decision-Making
Data-driven decision-making enhances the objectivity and effectiveness of the design process.
Balancing Innovation and Usability
Striking a balance between innovative design and usability is essential for a successful product.
Iterative Nature of Design
Design is an iterative process, and continuous refinement is essential.


